
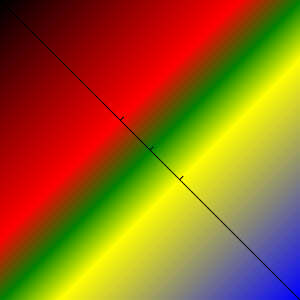
Gradient liniowy wielokolorowy
Linia gradientu przebiega wzdłuż przekątnej wypełnianego kwadratu.
Gradient tworzy 5 kolorów:
- czarny – na początku linii
- niebieski – na końcu linii
oraz kolory pośrednie umieszczone pomiędzy nimi:
- czerwony – w odległości 0.4 * długość linii
- zielony – w połowie długości linii
- żółty – w odległości 0.6 * długość linii

Listing
var cv = document.getElementById("canvas");
var ctx = cv.getContext("2d");
var w = cv.width;
var h = cv.height;
var grd = ctx.createLinearGradient(0, 0, w,h);
grd.addColorStop(0, "black");
grd.addColorStop(0.4, "red");
grd.addColorStop(0.5, "green");
grd.addColorStop(0.6, "yellow");
grd.addColorStop(1, "blue");
ctx.fillStyle=grd;
ctx.rect(0,0, w, h);
ctx.fill();

