
Odbicie względem prostej przechodzącej przez punkt (0,0)
Użyty został Skrypt transform.js.
Odbicie przez oś X, oś Y lub obie osie może być wykonane za pomocą skalowania.
Ponieważ prosta przebiega przez brzegi elementu canvas, wiemy, że prosta przecina oś X pod kątem φ, którego tangens = 250/500=0.5, czyli m = 0.5, a b= 0, czyli prosta wyrażona jest równaniem y=mx+b, czyli y=0.5x+0.
Jeżeli tgφ= 0.5 to kąt wynosi 0.4636476090008061 radianów, czyli 26.56505117707799°
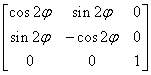
Macierz takiego przekształcenia wygląda następująco:

Listing
var cv = document.getElementById("canvas");
var ctx = cv.getContext("2d");
ctx.beginPath();
ctx.moveTo(0,0);
ctx.lineTo(500,250);
ctx.strokeStyle = "black";
ctx.stroke();
var leftX = 220;
var topY = 20;
var width = 100;
var height = 75;
var cornerRadius = 15;
drawRectangle(ctx);
var tan=0.5;
var atan=Math.atan(tan);
var cos2=Math.cos(2*atan);
var sin2 = Math.sin(2*atan);
ctx.setTransform(1,0,0,1,0,0);
ctx.transform(cos2,sin2,sin2,-cos2,0,0);
drawRectangle(ctx);

