Ustawianie wymiarów canvas
Ustawianie w HTML-u
Wymiary <canvas> możemy ustawiać w HTML-u podając wymiary znacznika
W ten sposób ustawiamy:
- Wielkość elementu
- Wielkość powierzchni rysunkowej
Obie te wielkości są automatycznie ustawione na podaną wartość.
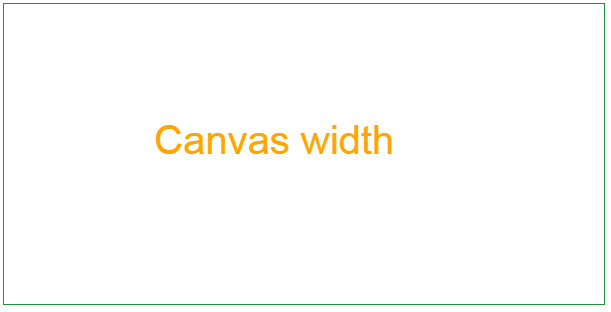
<canvas id="canvas" width="600" height="300" /></canvas>
A oto taki przypadek;

Wymiary ustawione w CSS
Wymiary możemy ustawić w CSS.
Wymiary canvas w HTML-u nie są podane
<canvas id="canvas" /></canvas>
Wymiary podane są w elemencie 'head’ w elemencie 'style’
<style>
canvas{
width:600px;
height:300px;
}
</style>
W ten sposób:
- Wielkość elementu jest ustawiona na podaną.
- Wielkość powierzchni rysunkowej, domyślnie 'width=300, height=150′ jest skalowana (powiększana) do wielkości elementu.
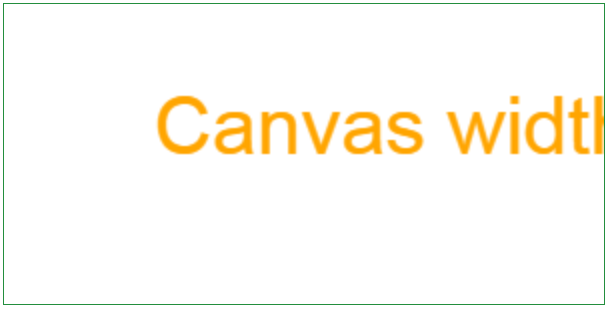
A oto taki przypadek;

canvas jest tej samej wielkości, a powierzchnia rysunkowa została przeskalowana (zwiększona).
Wymiary ustawione w CSS (2)
Wymiary canvas w HTML-u nie są podane
<canvas id="canvas" /></canvas>
Wymiary podane są w elemencie 'head’ w elemencie 'style’
<style>
canvas{
width:300px;
height:150px;
}
</style>
W ten sposób:
- Wielkość elementu jest ustawiona na podaną.
- Wielkość powierzchni rysunkowej, domyślnie 'width=300, height=150′ nie jest skalowana do wielkości elementu.
A oto taki przypadek;

canvas jest tej samej wielkości, a powierzchnia rysunkowa nie została przeskalowana.
Wymiary ustawione w CSS (3)
Wymiary canvas w HTML-u nie są podane
<canvas id="canvas" /></canvas>
Wymiary podane są w elemencie 'head’ w elemencie 'style’
<style>
canvas{
width:150px;
height:75px;
}
</style>
W ten sposób:
- Wielkość elementu jest ustawiona na podaną.
- Wielkość powierzchni rysunkowej, domyślnie 'width=300, height=150′ jest skalowana (zmniejszana) do wielkości elementu.
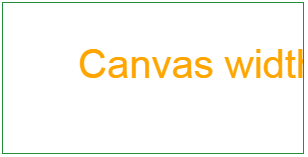
A oto taki przypadek;

canvas jest tej samej wielkości, a powierzchnia rysunkowa została przeskalowana (zmniejszona).
Podsumowanie
Poniższy obrazek pokazuje w zasadzie wszystko.